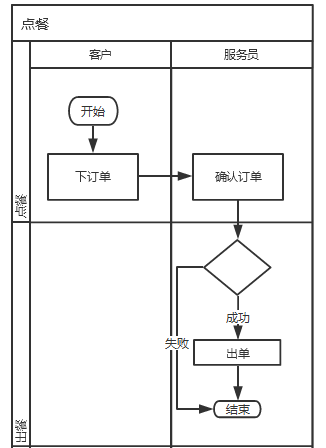
同样以点餐为例。


可以看到,这个过程当中,厨师和勤杂工在线上不需要有操作。所以状态图和流程图看起来简洁了很多。
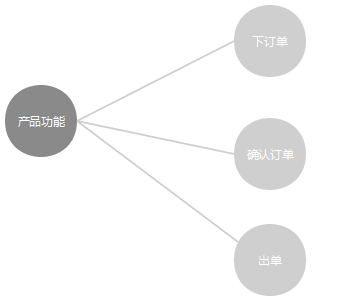
b.产品功能点。
依据产出的流程图,基本上可以大致确定产品的功能点。
先理出单独的功能(功能)

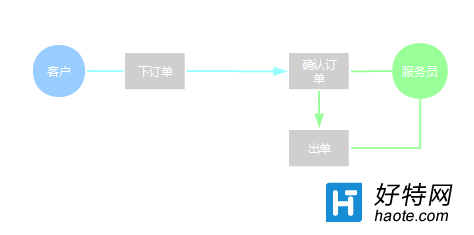
然后加入角色(功能+角色)

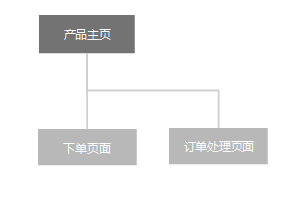
准备工作做好以后,可以开始搭建产品的架构图了。
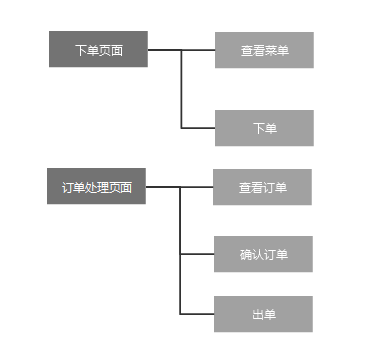
页面关系

页面+功能

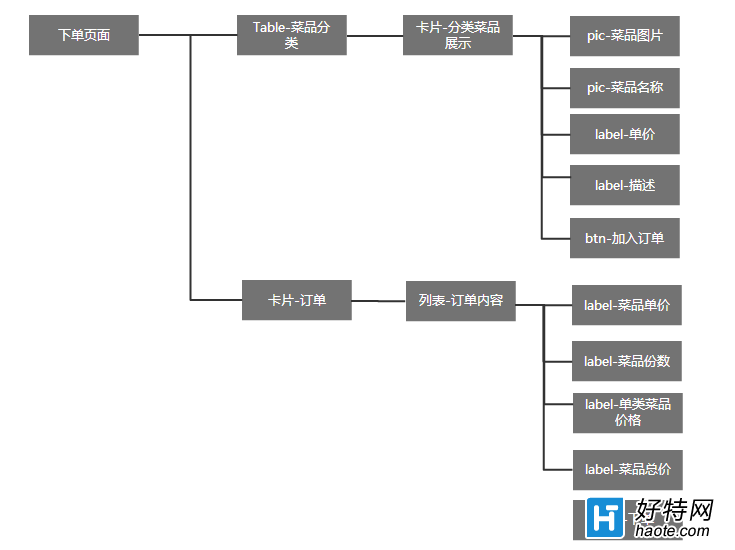
页面内架构

后面的架构就不写了。
先搭页面,再确定页面内的功能,最后细化页面内的信息。在原型出来以前,可以拿产品架构图先和别人进行一下交流。产品架构图相较于原型图,与数据库的设计思想比较一致。而原型视图化后,对于数据库设计却反而变得抽象了。另外,产品架构图修改较快捷,返工成本相对较小。
需要说明的是,产品架构图更多是需要个人的整理。
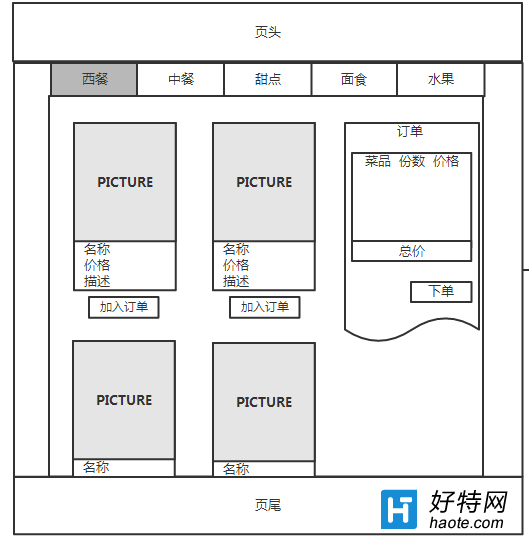
产品梳理好以后,就要开始搭建原型了。
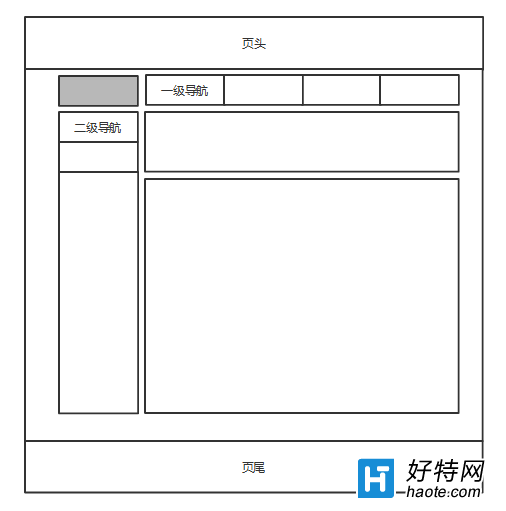
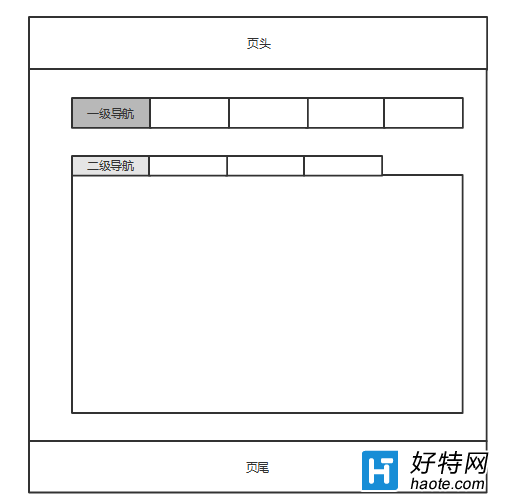
a.先确定通用模块:页头、页尾、一级导航、二级导航


根据产品的不同,选择合适的布局。
b.将产品架构图的内容填充到页面内,并加入文字说明操作


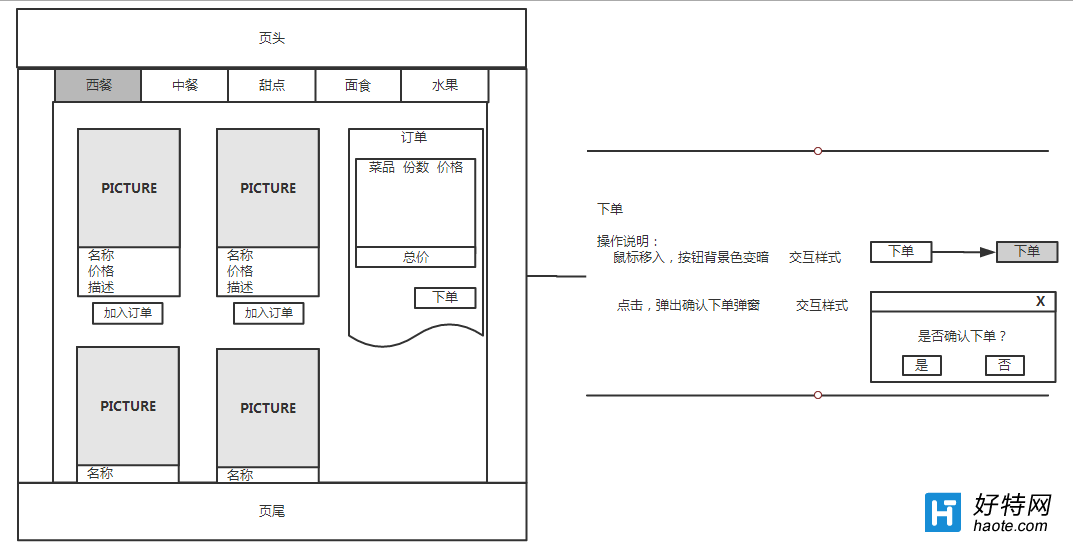
c.细节添加
文案
导航: 一(二、三)级导航;菜单...
常用模块交互方式
按钮
弹窗:对话框...
色彩:页面基调;字体颜色...
反馈:提示;警告;正确;错误...
细节内容可以在页面旁边的进行注释。但尽量要单独出一份详细的PRD。
产品设计的阶段,就暂时结束了。
之后就是与开发沟通,推动产品一步一步往前走了。这个过程中,可能会有许多需求变更和返工。要有充足的耐心慢慢解决问题。
产品设计也许结束了,但是产品的开发才刚刚开始。
路漫漫其修远兮,吾将上下而求索。
小编推荐阅读《万灵启源SSR抽奖概率揭晓》SSR抽奖概率究竟是多少呢?(以游戏为主,让你了解抽奖背后的真相)
阅读《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读