导语:
这段时间,让我对后台产品有了初步的了解。所以想尝试自己总结一下对后台产品设计和开发的一些知识。后台产品也有不同的分类,我要介绍的是工作流方面的产品。
以下的内容,有很多都参考了前辈的意见。有不对的地方也希望大家多多指点。
首先要清楚的是,后台产品和前端产品存在很大的差异性。后台产品更加注重地是业务逻辑的清晰和功能的实现,而前端产品对视觉设计和交互设计有更高的要求。
下面开始,介绍自己总结的后台产品的设计方法与思路(就像前面所言,更多还有其他前辈的知识,先在此道谢)。
需求调研与分析完成后,就是自己对内容的消化和吸收。首先要做的事情是自己先清晰地理解一个产品。只有自己理解了,才能更好地推进产品进行开发。
先梳理清楚线下的业务流程。将线下的业务流程梳理清楚以后,然后才是对产品的思考。这里要介绍几种帮助自己更好地梳理业务流程的工具。
状态图,流程图,泳道图。三种图,所起到的作用是不一样的。下面我详细说明。
a.状态图
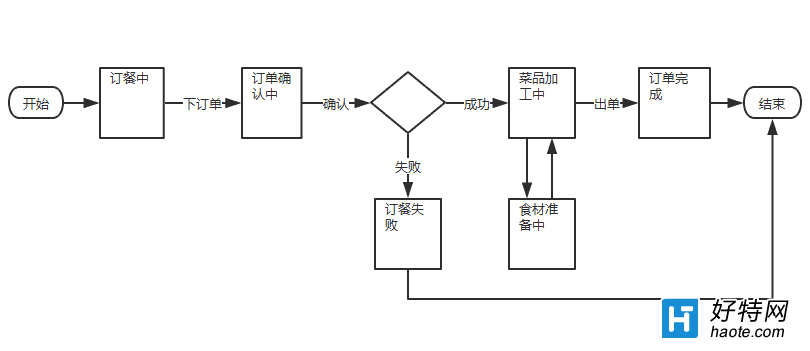
状态图的作用是让人清楚业务的实现需要经历的状态序列,以及引起状态转移的事件,和因状态转移而伴随的动作。状态图的驱动是基于状态的转换。下面我以点餐为例子。

业务的开始和结束用圆角矩形表示。业务的状态以矩形表示。每一个矩形都表示一个状态。菱形表示业务分支。每一个矩形之间都伴随着一个动作。
状 态图能清楚地让我们看到完成的点餐流程中,会在哪些地方进行停留,并知道转向下一个状态时会伴随着怎样的动作。另外,在“菜品加工中”下方特意设立了一个 “食材准备中”作为子状态,因为业务流程中可能会出现某些特殊的情况(如某些菜品需要准备食材)而停留在某个状态,这时需要先去完成其它操作(准备食材) 后再回到该状态(菜品加工中)继续之后的业务流程。
也许会有人觉得,这样做将简单的事情复杂化了。如果对于简单的业务逻辑,确实有点多此一举,但如果一个业务流程中存在很多个(7个+?)状态的时候,我相信状态图能让你在进行业务梳理时保持比较清醒的头脑。
小编推荐阅读《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读