04 抽屉式导航(下拉式)
摘要: 属于Android原生控件的导航方式,后在ios中也常见到。一般在Android中用做主导航,在ios中往往会搭配其他的主导航模式做次级导航使用。在不同的地方可能被称为:扩展菜单、侧边导航、汉堡导航;
即是导航,又是一种跳转方式(不弹出新页面),抽屉打开后可以展现任何一种导航方式(结合列表式的偏多)。
不用时隐藏,要用时打开,可布置较多功能,优点如此,缺点亦如此
优点:隐藏时不占用界面空间、适合做次导航、不频繁使用功能收纳(隐藏)
缺点:不直观、不适用于主导航、如遇频繁操作的功能,用户不断开关抽屉体验不好。

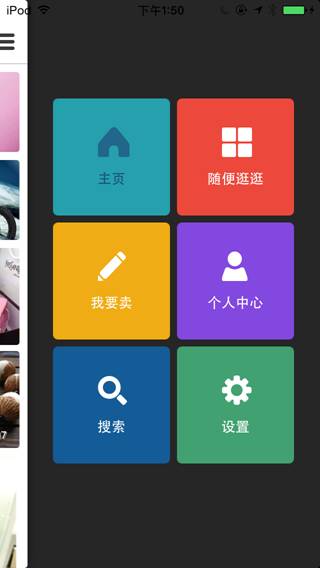
抽屉结合列表

抽屉结合矩阵
05 非主流创新导航
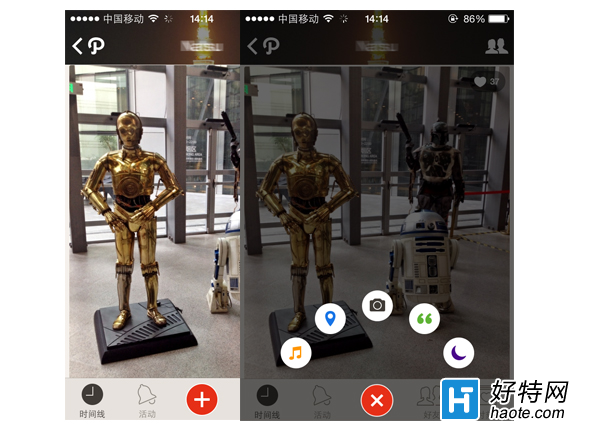
Path的招牌,点聚式导航

Path的招牌设计,看似非常牛叉,实际也是形、态、合的演变。更像是抽屉式的一种变形。
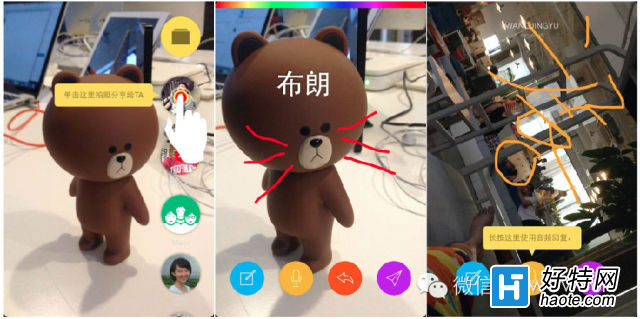
菜单与内容混在一起

阅后即焚私密社交应用Blink(碰巧与Blink君同名),设置、联系人、群、添加联系人全部是右边的一列圆圈图标(侧面Tab),其中“设置”是抽屉式,点击展开,联系人头像点击后直接向其发送照片,太赞了。
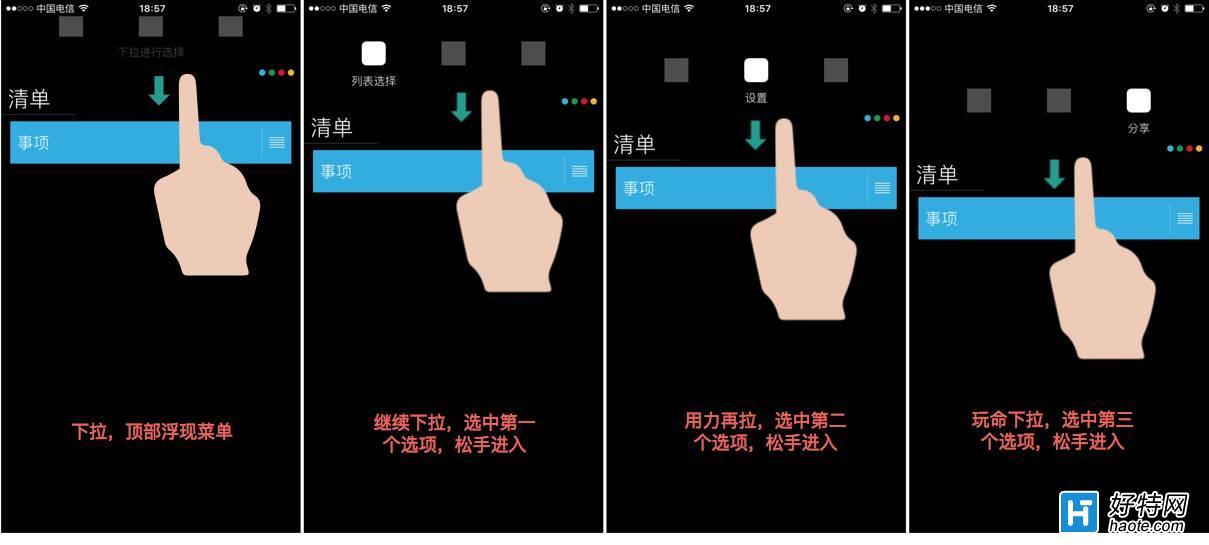
创新的拖拽定位导航

上图是待办事项工具 Suru 的隐藏菜单,结合了抽屉与Tab,以下拉深度来定位到相应的选项,松手则进入定位的选项。
这种设计非常创新,不过确实很非主流,Suru这样做的目的是让你专注于最重要的待办事项操作上,偶尔要用到设置等低频功能时,下拉进入,且越不重要的放在下拉越深的位置,而且超过3个选项,体验就开始下降了。

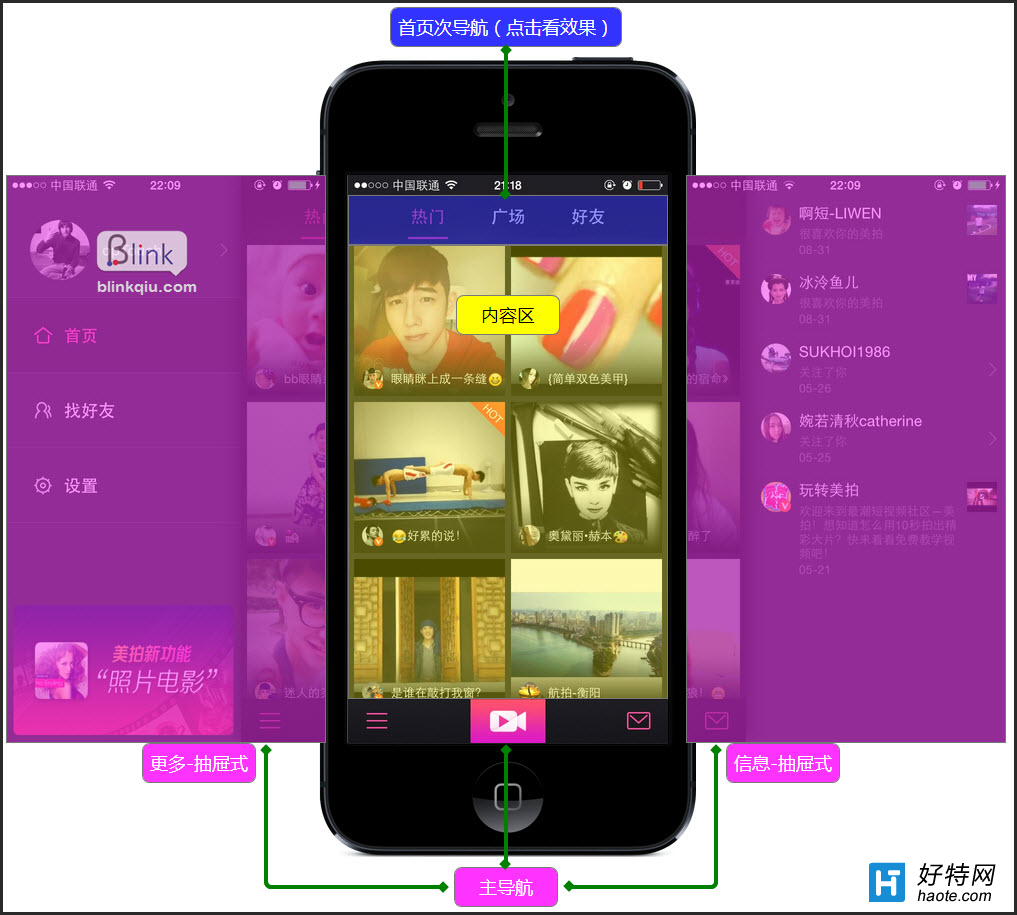
这张是从Blink君做产品分析Axure中截图出来的(2014年的,所以是老版本美拍),原型是带动态效果的,所以图中说“可点击”,感兴趣的可以私聊
主导航:
美拍的主导航采用Tab,标签式,有3个Tab,非常简洁。
中间Tab是最主要的“美拍”键,采用与LOGO相呼应的图标。
左右两边的“更多”、“信息”Tab则双双采用抽屉式拓展导航,将不重要的信息和菜单隐藏了起来。“更多”页面中又是采用的列表与扩展列表式导航
小编推荐阅读《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读