缺点:数量有限,一般不超过5个(不然需要结合其他方式,运用层级和收放)

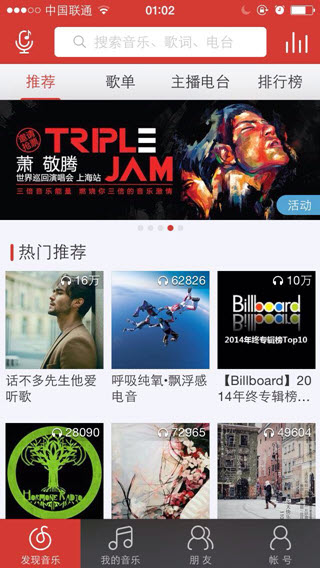
网易云音乐,经典的底部4Tab

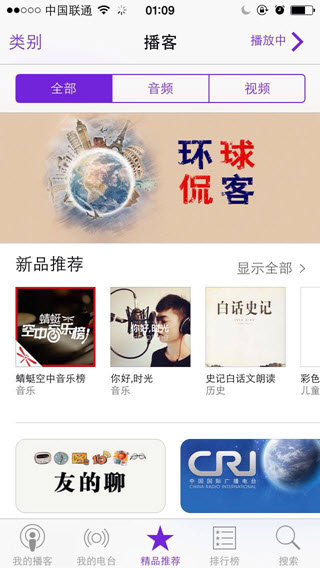
iOS原装App Podcast,5Tab,顶部是Navigation bar,然后是3段式Segmented control(分段控件)

美拍,简约的底部3Tab主导航(现在最新版是5Tab了,Blink觉得这版很经典),顶部是3Tab二级导航,中间内容区又是矩阵系导航
02 列表系导航
摘要: 最常见的主导航模式之一,又可分为分组列表、个性化列表、行内扩展式列表(这个一般用做次级导航)和增强性列表(是在简单的列表菜单之上增加搜索、浏览或过滤之类的功能后形成的)
优点:由上至下查看符合习惯,列表菜单很适合用来显示较长或拥有次级文字内容的标题,每行可以融入较多信息。
缺点:条目太多或分布不合理会导致用户查找困难

印象笔记的ios版使用了列表式导航混合跳板式导航的设计,其中列表式导航中又使用了分组列表和扩展列表。

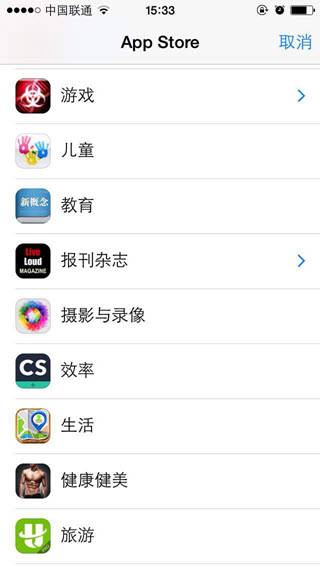
AppStore,列表式分类导航,每行的图标是动态提取的
03 矩阵系导航
摘要: 已矩阵组合成的导航,在不同的文章中可能被称作:跳板(图标卡片式)、磁贴式、陈列馆式……一般用做主导航,常用的布局模式33(常说的九宫格布局)23、22和21网格。但也不一定要拘泥于网格,也可以按照不同的优先级顺序,放大或者缩小网格,以突显出内容的层次感。
优点:便于组合不同的信息类型(运营位、广告位、内容块、设置等);静态、动态结合可以展示出丰富的信息,同时保持视觉统一
缺点:各板块之间关系独立,视图将完全跳转,如需频繁切换则不建议采用

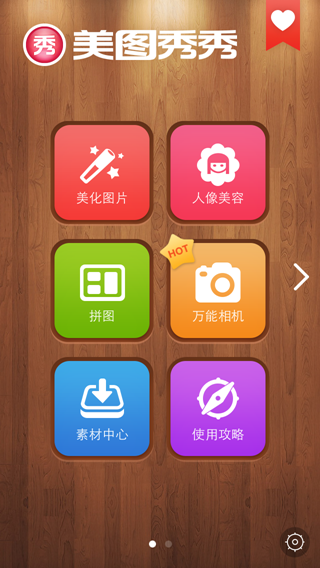
美图秀秀采用的就是2*3的跳板式(静态图标)导航模式,通过上下、分页来突出优先级。

静态图标加上动态字符可以展示出丰富的信息(方便预览)

陈列馆式的设计通过在平面上显示各个内容项来实现导航,主要用来显示一些文章、菜谱、照片、产品等,可以布局成轮盘、网格或用幻灯片演示。

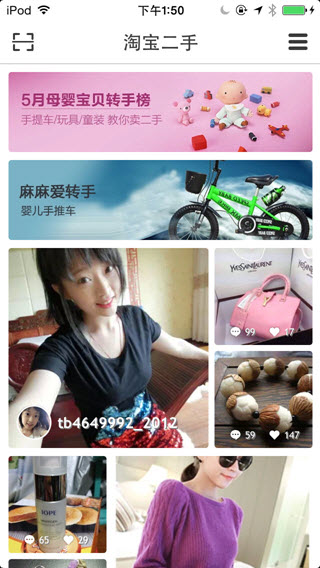
淘宝二手中的主导航采用了陈列馆式导航,次导航采用的是抽屉式导航。
小编推荐阅读《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读