如果你绘画能力很差,那么恭喜你,可能你能更好地用好草图,因为你的注意力没有放在美化你正在画什么上面。
画草图要避免陷入审美细节,尽可能快速的导出想法才是关键。

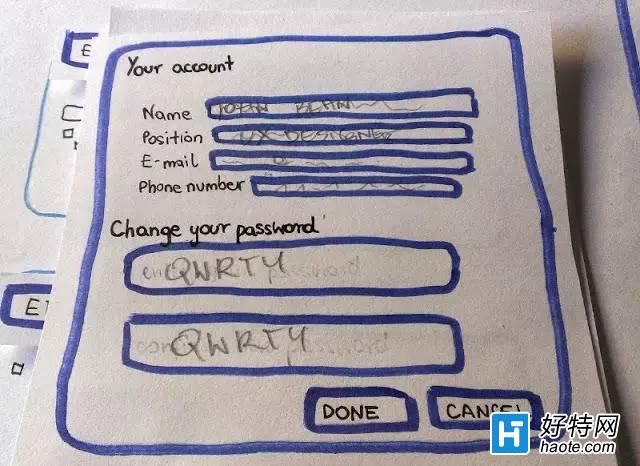
用纸笔画的用户个人账户的草图示例

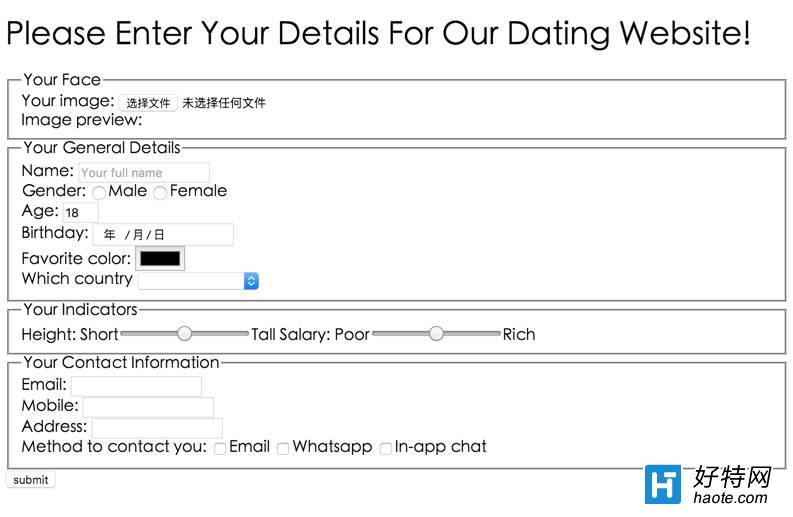
用HTML代码制作的相亲网站个人收集页面草图
步骤二:演示及评论
演示和评论的目标是把一些想法拿出来跟大家分享,然后进一步完善想法。在演示过程中,要做好记录,演示和评论的时间可以对半分。
步骤三:做原型
在明确了想法之后,就可以开始进行原型设计了。这个阶段需要考虑很多细节,找出切实可行的方案,运用合适的原型来表达。
步骤四:测试
原型的目标之一是让受众来检验产品是否达到了预期,因此可以请5-6位测试者,通过音视频捕捉等方式,看看产品原型是否被顺畅地使用了。
原型设计工具
选择什么工具来制作原型?主要考虑以下几个因素(排名分先后):
熟悉程度和获得工具的便利度;
所需的时间和精力;
可复用的代码/框架;
为测试创建可用的原型;
价格和学习曲线。

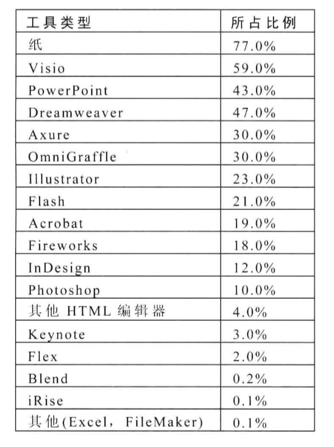
常用原型设计工具调查结果(2013年),出处:toddwarfel.com
不得不说,这个结果很让人吃惊,没想到有那么多人用Dreamweaver做原型,在这里我介绍两种我经常用到的原型设计工具。
PPT和Keynote
优点:
技术门槛低,学习曲线不陡峭;
可用幻灯片母版,复用性高;
模拟移动端产品,修改画板适应手机端尺寸即可;
可导出为HTML或PDF文件;
缺点:
绘画工具有限;
交互动作有限;
现在非常流行把Sketch与Keynote放在一起用,简单说就是把Sketch里的图层、部件拖拽到Keynote中,然后添加Action动作,按照剧本完成一套交互。
Axure RP
Axure的优点不用多说,但使用它一个工具就能满足设计和文档需求(通过注解,生成规格文档)。
Axure自带的部件库也给制作过程带来了便捷,类似Omnigraffle的stencil一样,避免了重新发明轮子。
要掌握Axure,主要应该弄懂四大核心功能:
母版:主要用于制作网页的页头、页尾,可复用性高;
动态面板:核心中的核心,“层”的概念很重要;
图片热区:在一张完整的图片上通过热区,建立交互动作;
函数和变量:局部变量和全局变量的概念以及应用(比如用户登陆效果)。
《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读