
5.使用色彩时保持谨慎
在线框原型中,彩色通常被用于注释。在必要的时候,我们也可以用特殊的颜色对那些特别需要用户注意的界面元素进行标注,或是用来表达出错信息一类的状态类内容。不过要记得,在进行原型测试的时候不要使用带有色彩注释的版本,原因是显而易见的,我们不希望被测用户被这些“突出”的元素引导或干扰。
6.确保交互元素明确易懂
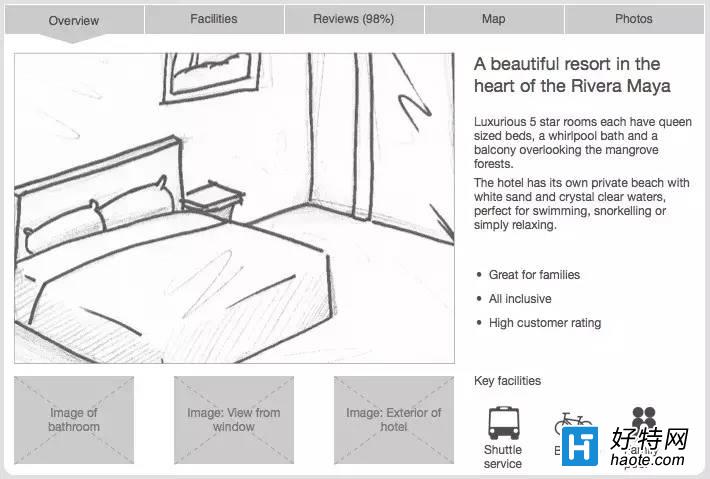
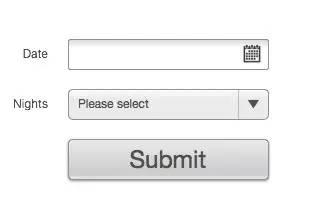
交互元素的呈现方式应该符合它的用途,例如按钮看上去应该可以被点击。这些细节当中的视觉表现形式的正确与否,会直接影响视觉设计师及开发人员对原型的理解;不具备自解释性的交互元素所带来的潜在体验问题也会暴露在可用性测试当中。

7.以实际像素为单位
如果你使用HTML配合样式代码来制作原型(使用前端开发框架快速创建页面原型),那么这个问题基本不存在,因为你通常需要以像素为单位为容器设置宽度或高度属性。不过在多数时候,我们创建的是纯粹的线框图。以实际像素为单位对页面布局及元素尺寸进行一定程度的规划和说明,这将帮助我们自己以及视觉设计师在接下来的工作当中省掉很多“猜测”与“估算”的过程。我曾经习惯于使用Powerpoint来制作线框原型,这种方式只能展示元素之间大致的尺寸和位置关系;当项目进入视觉设计流程,它无法有效的帮助我与设计师进行沟通,造成了不少的麻烦。
8.创建变更日志
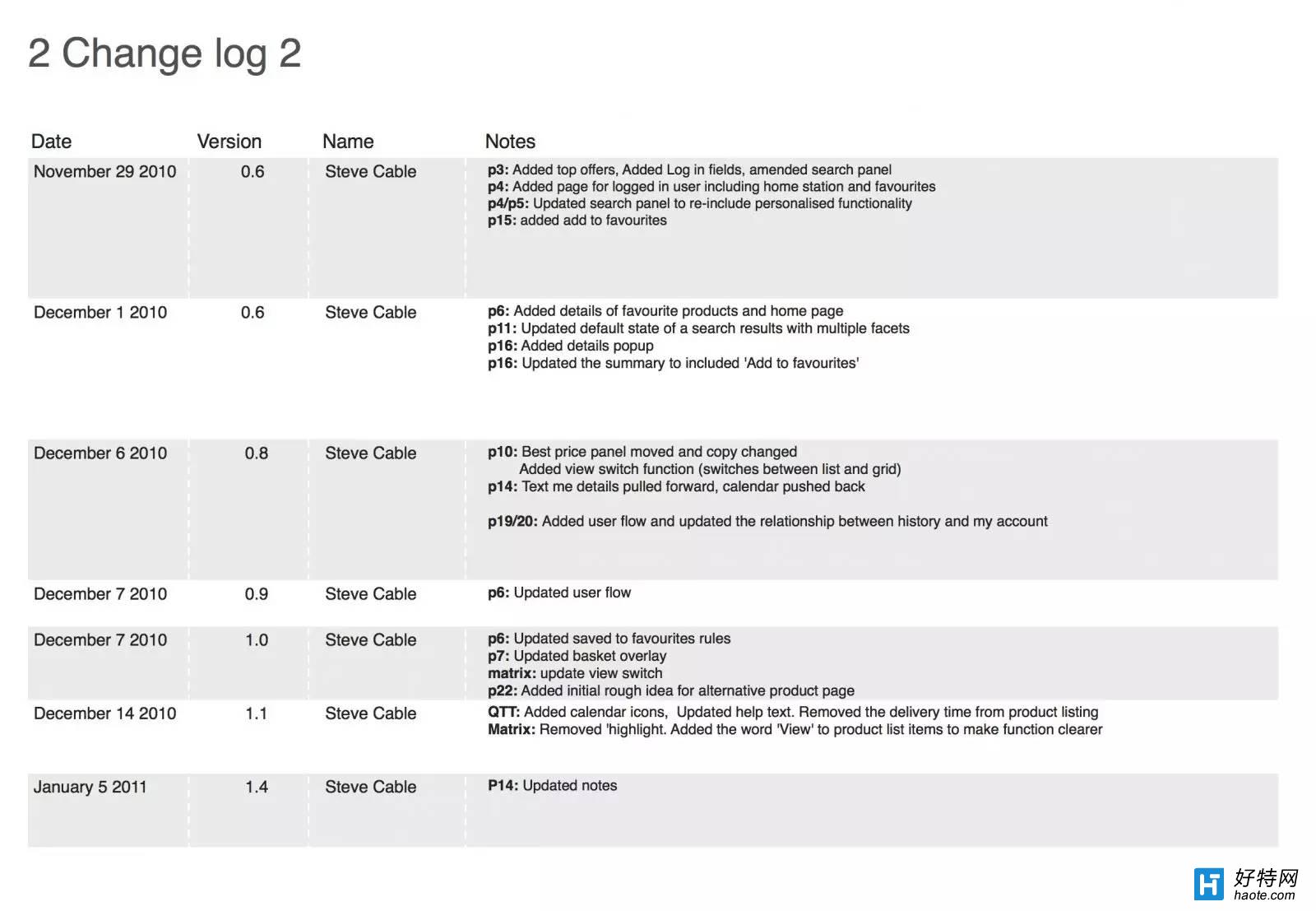
随着迭代的不断进行,每一版线框原型当中的变更通常会越来越细化,从页面结构到模块、控件,这会使跟进后续工作的设计师或开发人员越来越难以发现所有的变化。作为交互设计师,我们有责任创建一份变更日志,并随着项目的发展对其进行持续的更新。日志中的每一条记录都要包含日期、版本号、执行者以及变更说明。这种信息交流的方式不需要花费太多的时间,但结果却是事半功倍的,无论产品人员还是设计师、开发者,大家都可以籍此来一目了然的跟踪原型的版本变化。

9.避免深色线框
小编推荐阅读《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读