
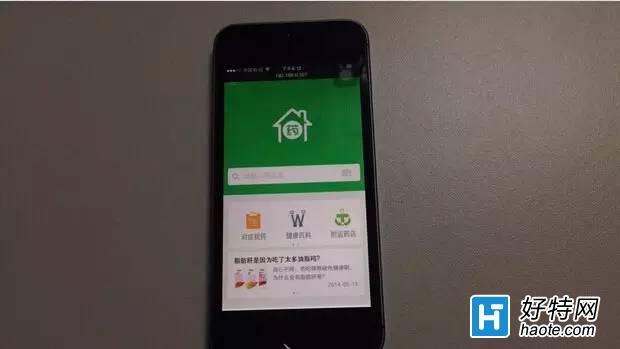
图1 模拟丁香园的高保真原型
博主语:最近比较多童鞋遇到这样疑问,就是Axure做的原型怎么在手机上运行,虽然我不是十分认同这种死脑筋的做法,但是在职场上这种什么都会发生的地方,也理解这样的需求。那么我这里就充当下搬运工,让大家都了解下吧。
在一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过,如图1(注:上图是仿照丁香园的家庭用药,做的一个高保真原型,算是免费给丁香园打广告,是不是考虑给我点广告费?哈哈)。
原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为iphone5s。
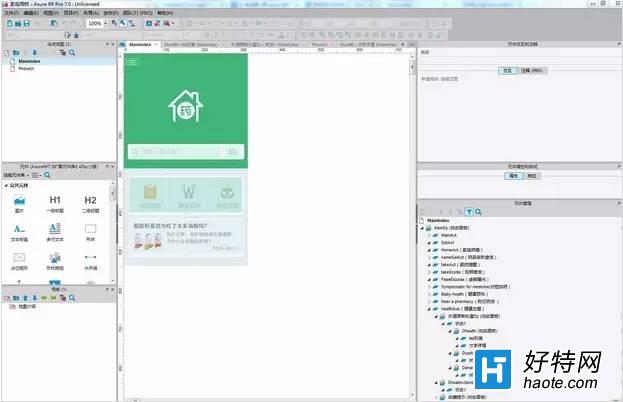
1、 首选是制作高保真原型,如图2:

图2 高保真的原型图
(注:高保真原型最好不要用太多内部框架嵌套,加载速度有点慢,还是用动态面板慢慢做,层级多了要有耐心)
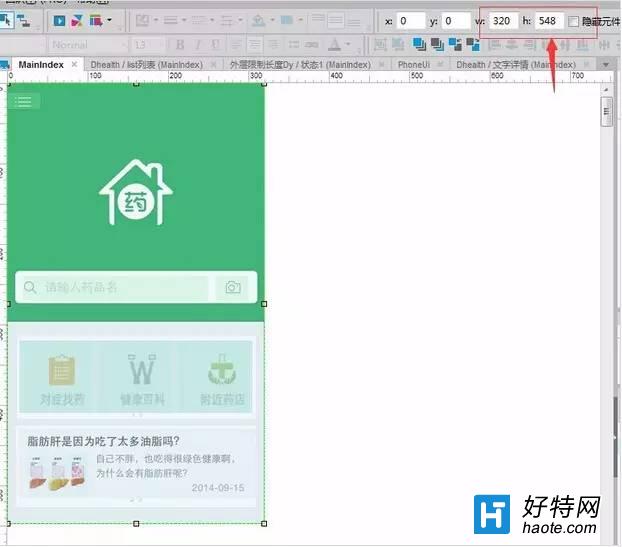
iOS的屏幕尺寸目前是有限的几种,原型尺寸要和其一致。比如iphone5s视网膜下像素为640*1136(The default full screen size of the iPhone 5 is 320 x 568 px (w x h).就是说320*568已经可以铺满全屏,不过,由于Axure导出的原型在iOS上处理status bar时有问题,需要在高度上减去status bar的高度20,就为320*548,所以保证原型的高宽为320和548,如图3整体高度为548px:

图3 高宽为320*548
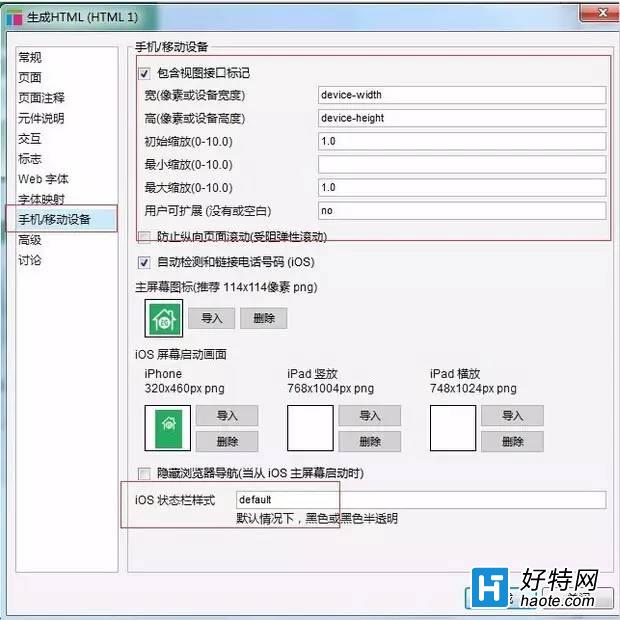
2、 F8进行生成设置,设置如下图4:

图4 配置设置
按照上图,设置参数(注:不过闪屏页面一直无法出现,这个问题我也没得到解决,有解决的可以回复我)
3、生成原型文件,上传到axureshare或者放置在EasyWebSevr的根目录下,用本机IP替代电脑名称,获得完整路径。(不清楚的点击上期内容如何用EasyWebSvr搭建axure本地环境)
小编推荐阅读《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读