
界面来自Dropbox
Dropbox的缺省引导是我比较喜欢的一组引导,在用户一开始使用这个app的时候,通过在初始缺省页(空白页)上结合操作去引导用户,大大避免了一进去空空如也的尴尬感。而且这组引导的文案不是生硬的功能讲解,而是通过一些通俗易懂的语句配合与之相对应有趣的图示传达相关的的信息,让用户在看和操作的过程中感受轻松,而且这套引导整体风格都保持一致,让人对产品印象稳固起来,倍显亲和。
具有一致性
好的引导在多个方面都是具有一致性的。视觉风格的塑造、表达的产品理念和产品特点都应该和它所属的产品、定位与品牌相符合,这样用户在使用产品的时候就会对产品有一个大致的基调认识和感受。产品的定位会决定引导的方向和路线,以及最终引导的表现形式上,所以引导是最能体现产品基调和品牌性的地方。引导的一致性除了保证了产品与使用体验相互一致,同时也能进一步强化用户对产品的认知以及延续品牌印象。如下例:

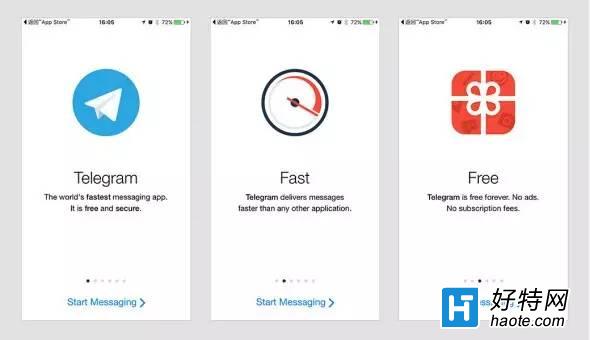
界面来自Telegram
从一致性来看,Telegram的前置引导是我觉得比较有代表性的,这组引导页面里,每一页元素看似简单但是很有细节,图示风格统一,主标题都是一个词,表达很干脆简练。这组引导页整体与Telegram的产品所透露的特性一致,高效,干净,这种传达出来的气质贯通整个产品。特别是每个图示都做了小动画,让用户更加直观得感受到它所传达的信息,这种细节更容易触动到用户,获得用户对产品品质的认可。
产生共鸣
前面有提到一个应用里好的引导不仅能使他们对一个应用有好感,也可能更容易得留住他们,而这里的关键就是能够让用户产生共鸣。通过对产品自身的深刻了解并洞察目标用户心理,结合产品特性与用户的痛点,进而以视觉和文案渲染出氛围从而传达出相关的理念,勾起用户情感打动用户。让用户产生共鸣,有利于用户对产品在情感上的认同,这种认同感会增进用户对产品的进一步使用和探索。如下面这例子:
小编推荐阅读《万灵启源SSR抽奖概率揭晓》SSR抽奖概率究竟是多少呢?(以游戏为主,让你了解抽奖背后的真相)
阅读《最囧大脑》32关通关攻略技巧指南(打破困境,激活大脑,轻松通关)
阅读深度详解王者荣耀深渊王者段位要求(从细节到实战,解析深渊王者段位升级技巧攻略)
阅读《明日方舟》最强先锋干员推荐指南(打造最强先锋战队,从干员推荐到培养全解析)
阅读《魔兽世界》怀旧服技巧指南大全(挑战圣光的召唤任务,为部落联盟赢取荣誉)
阅读探寻江湖中的宝藏——寻找《烟雨江湖》西子君剑线索的攻略技巧最新(游戏中怎样获得西子君剑线索?)
阅读星露谷物语下水道屏障破解攻略技巧指南(助你轻松突破下水道难关,快速获得丰厚奖励)
阅读《燃烧意志路奇加点攻略技巧指南》(航海王游戏中路奇如何加点,最新推荐汇总)
阅读王者荣耀史诗皮肤卡意思一览大全(探索王者荣耀史诗皮肤的故事,了解背后的涵义)
阅读《重返深渊锁镰》武器攻略大全最新(每把武器攻略,助你通关游戏)
阅读《DNF》游戏牛郎星的光辉快速获得攻略技巧(跨越星际尽享荣耀)
阅读探秘梦幻模拟战手游雾风的技能属性攻略(雾风技能解析,让你成为游戏中的绝佳战士)
阅读怎样选择合适的门派成为《我的侠客》游戏高手?(掌握门派特点,选择最佳武功路线)
阅读