WPF Samples中的示例 在WPF Samples中有一个关于Grouping的Demo。 该Demo结构如下: MainWindow.xaml如下: <Window x:Class="Grouping.MainWindow" xmlns="http://s
WPF Samples中有一个名为Grouping的演示示例。这个演示示例的结构如下:

MainWindow.xaml的代码如下:
http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Grouping"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525" SizeToContent="Height">
...(部分代码省略)...
其中,使用了XmlDataProvider来加载和绑定XML数据:
Pick up Groceries and Detergent
Do Laundry
...(其余XML数据省略)...
接着,将MyTasks绑定到ItemsControl:
设置数据模板:
...(部分代码省略)...
关于本次介绍的主题Grouping有关的内容如下:

ItemsControl.GroupStyle
获取定义每个级别的组的外观的GroupStyle对象集合。
GroupStyle
的结构如下:
public class GroupStyle : INotifyPropertyChanged
{
...(部分代码省略)...
}
这里设置了
GroupStyle.HeaderTemplate
,这个元素定义了分组头的数据模板。数据模板决定了分组头的具体显示方式。
CollectionViewGroup
类表示根据GroupDescriptions由CollectionView对象创建的组。
MainWindow.cs如下:
public partial class MainWindow : Window
{
...(部分代码省略)...
}
只包含两个事件处理程序。
进行分组的代码如下:
private void AddGrouping(object sender, RoutedEventArgs e)
{
...(部分代码省略)...
}
_myView = (CollectionView) CollectionViewSource.GetDefaultView(myItemsControl.ItemsSource);
用于获取与特定数据源关联的默认视图。
接着,
PropertyGroupDescription
类描述使用属性名作为条件对项进行分组。
取消分组将
_myView.GroupDescriptions
清空即可。
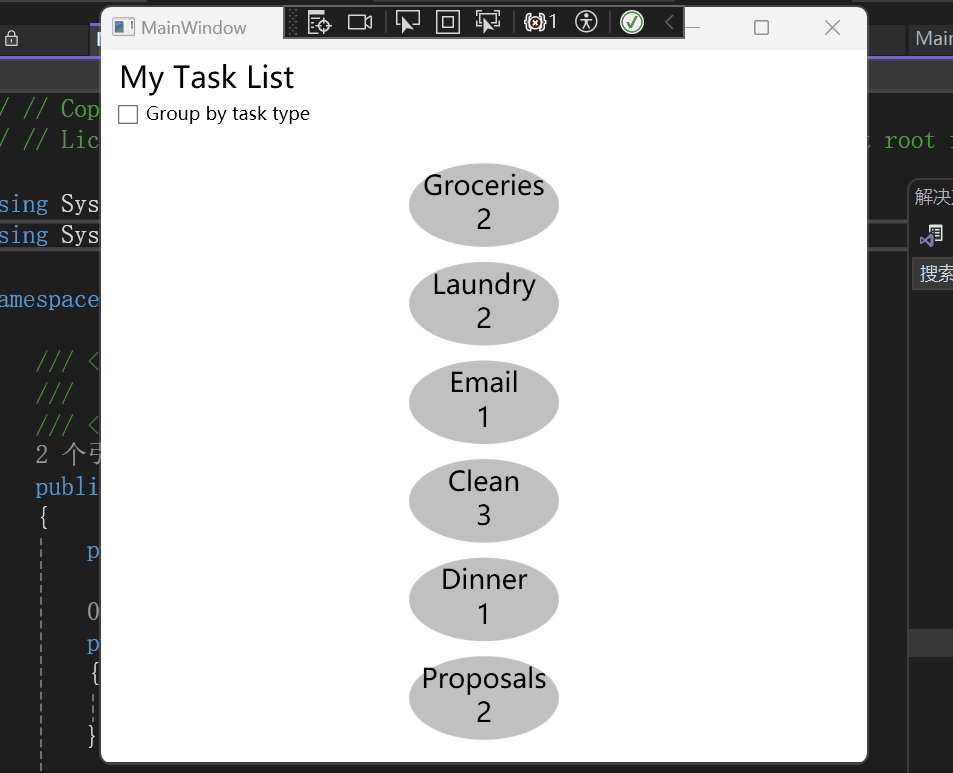
该Demo的效果如下:

分组前:

分组后:

[WPF-Samples/Data Binding/Grouping at main · microsoft/WPF-Samples (github.com)]
欢迎关注微信公众号:DotNet学习交流。
小编推荐阅读