会声会影是一款特别好用的相册视频制作软件,特别适合制作个人电子写真,之前已经给大家介绍了很多款电子相册的制作方法了。

图1:博客相册
博客相册制作方法
一、素材准备

图2:全部素材
1)图片素材
10张以上的个人写真,ps制作好的视频播放器底部、按钮、个人博客头像,登录按钮等。
2)音乐素材Stormac,也可以选择自己喜欢的歌曲进行制作。
二、视频制作
1、登陆效果

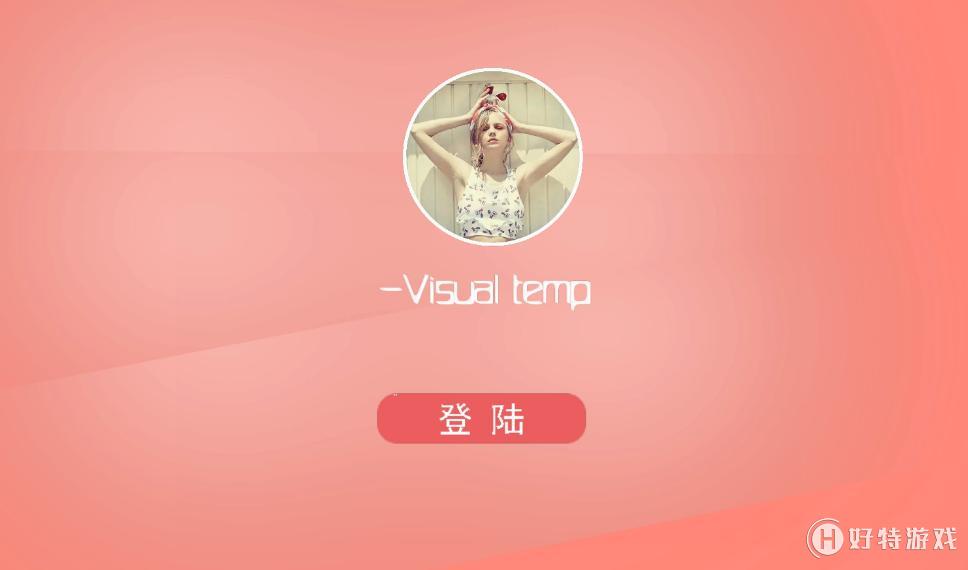
图3:登录效果
1)在视频轨道上添加一张背景色块,男生的话可以选择蓝色、灰色,女生则可以选择红粉黄为主色调。在色块的下方添加一张光效素材,双击遮罩效果选择色度键。

图4:添加色度键
2)将头像添加至覆叠轨上,调整至合适的位置,右击自定义动作,在23帧的位置添加一个关键帧。首帧图片大小为0,透明度为0。让头像从呈现从小变大的效果。在末尾一秒的位置,添加关键帧,末尾帧让头像从上方飞出。

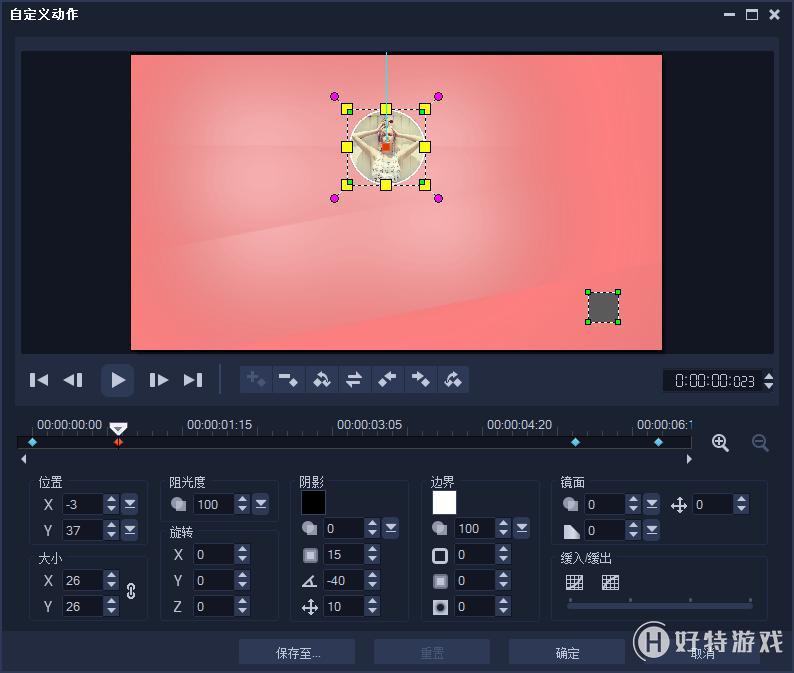
图5:头像效果设置
3)添加登录按钮,同样从小到大显示,接下来将鼠标箭头素材添加至轨道上,鼠标点击时,按钮变成白色,头像向上飞出的时候,按钮同样向上飞出即可。
2、图片效果

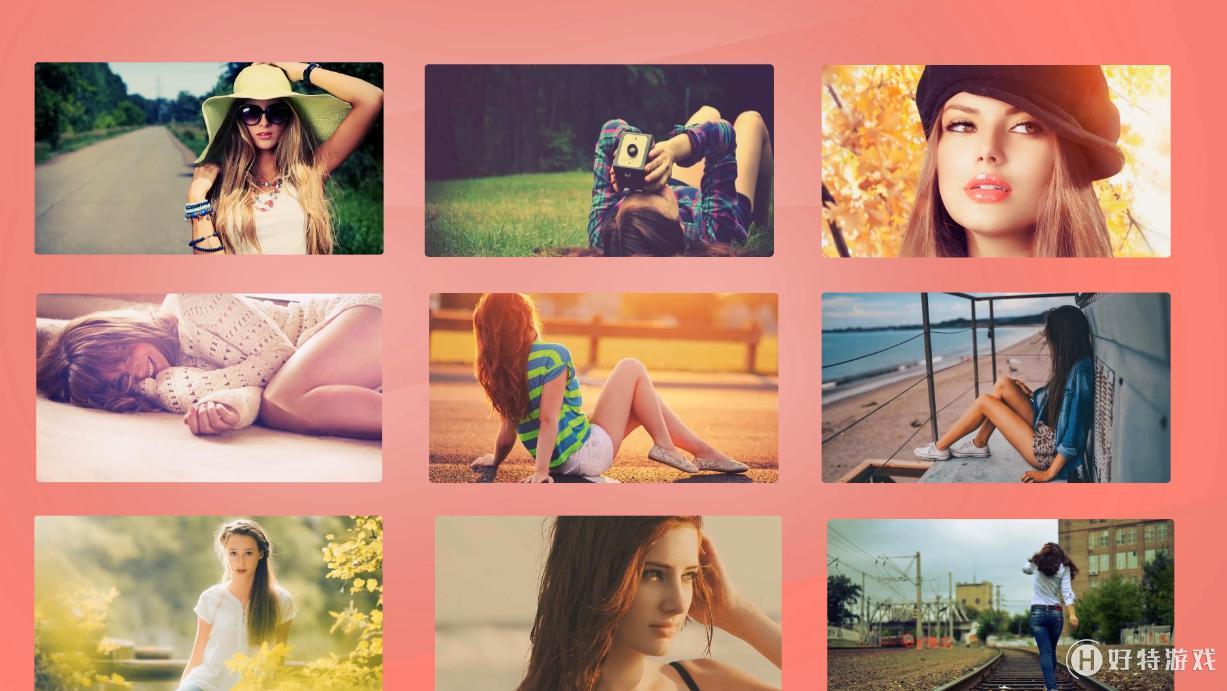
图6:图片效果
1)新建九个覆叠轨,在第一个覆叠轨上添加一张图片,图片按照我们看到的效果进行排列。
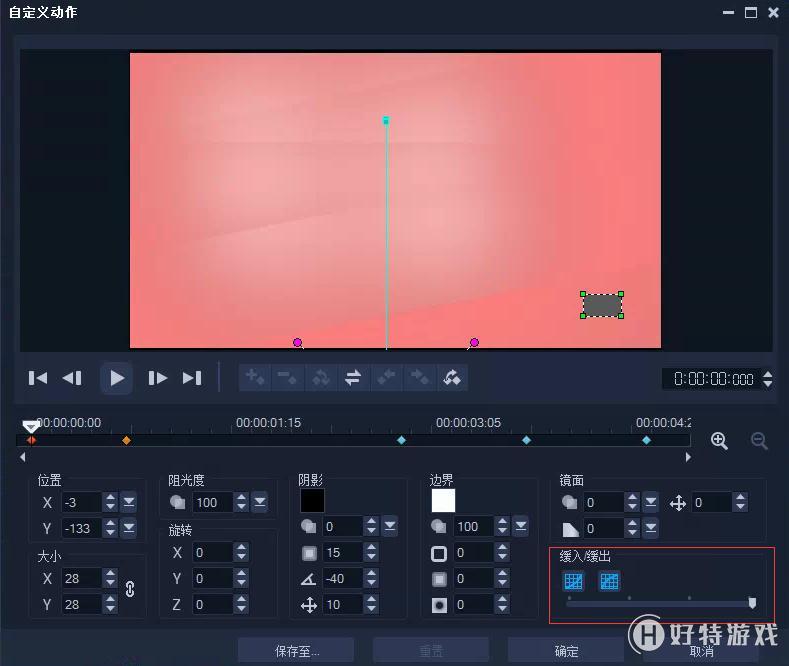
2)选中第一张图片右击自定义动作,设置从底部飞入的效果,在回到位置后,让图片上下浮动。浮动效果为向上前进一帧后回到原位,再向下浮动一帧后回到原位即可。图片在运动时,添加缓入缓出效果。

图7:图片效果设置
3)其他图片一次添加自定义效果,为了防止图片同时进入,建议图片比前一张图片时长短一个关键帧即可。
4)接下来打开ps,制作一张边框为黑色的,内里为圆角矩形的镂空素材,导出为png格式。选中每一张图片,将图片作为遮罩素材添加即可。

图8:遮罩素材
3、视频进度

图9:进度条效果
1)点击其中一张图片,将其放大至屏幕宽度的五分之三左右,并在右边显示。
2)接下来给图片添加一个视频播放器按钮素材,覆盖在图片底部。
3)添加一个进度按钮,调整大小,位置,通过自定义动作设置素材从左到右在进度条上滑动的效果即可。
4)添加鼠标素材,当需要切换素材的时候,鼠标点击播放器按钮上的下一个时,图片切换即可。
5)最后在图片鼠标点击时,添加一个白色液体转场。
接下来在图片下方添加一张白色色块,配上文字并设置字体大小、样式等,使用自定义动作将这两个素材从下方进入。如果对自定义动作不了解的可以查看下:自定义动作使用详解。

图10:设置文字效果
注意的是,ps制作好的遮罩素材,在每一张图片时都需要添加。这样可以去掉图片的棱角,视频也更和谐一些。
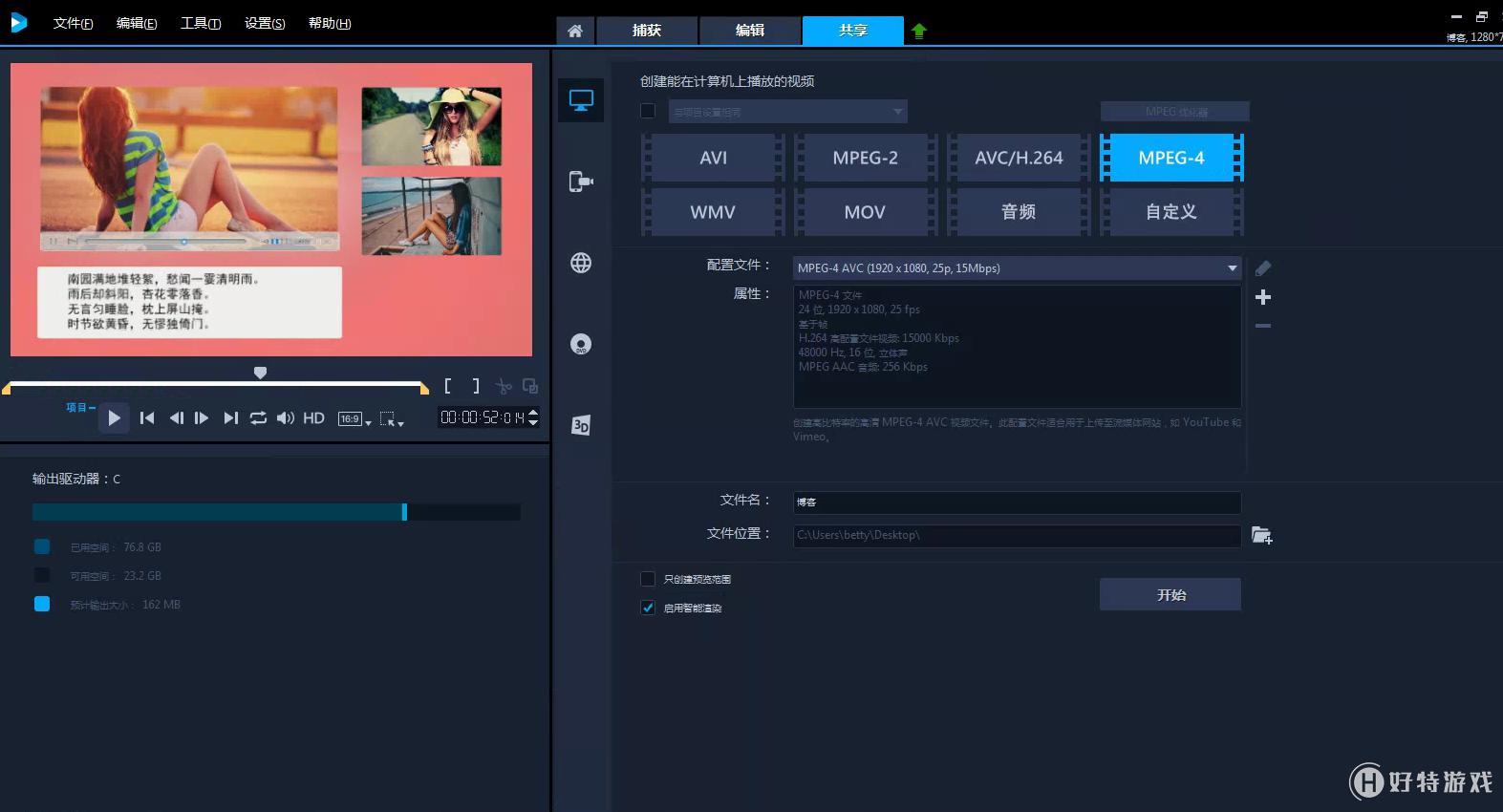
视频制作完成后点击共享,选择视频格式、填写视频名称,选择保存位置后,点击确认即可渲染视频了。

图11:渲染视频
以上就是整个视频的制作方法了,对于刚刚入门会声会影的用户,建议查看会声会影视频教程,另外,会声会影高级视频案例也可以了解一下哦。更多资讯请关注会声会影微课堂。
小编推荐阅读