每年都会有一部引爆假期的电视剧,从之前的花千骨和三生三世十里桃花,再到如今的延禧攻略,引发的收视热潮,就像这个夏天一样火辣辣的。

图1:延禧攻略截图
快闪版延禧攻略制作方法
一、素材准备
1、图片素材
度娘上搜索电视剧相关的剧照,尺寸要用1080*1920分辨率的。

图2:魏璎珞傅恒CP
2、视频素材本篇视频作品没有用到任何视频素材哦。
3、音乐素材重点来了,本次视频最重要的在于踩节奏,根据音乐的节拍来做相应的运动。
二、视频制作
1、文字效果制作
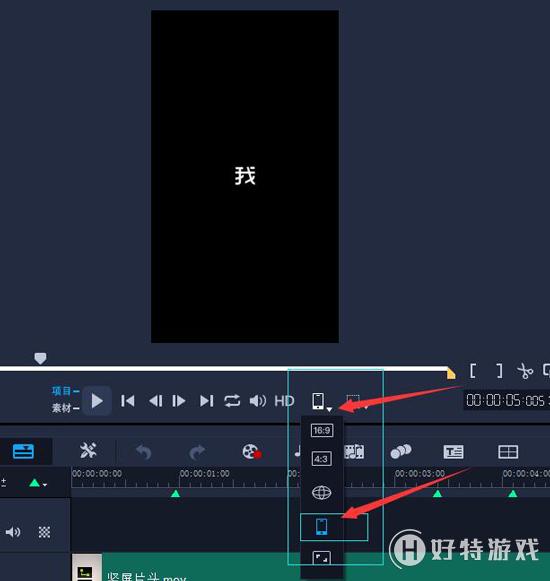
为了能让视频传到抖音、微信或者快手这样的短视频APP平台,所以我把时长限制在15S,并且用符合手机比例的竖屏制作,2018自带手机竖屏比例,轻轻一点,即可从横屏切换到竖屏。如果还有小伙伴使用的是2018之前的版本,手机竖屏比例制作还可以参考:会声会影竖屏制作讲解。

图3:转换为手机模式
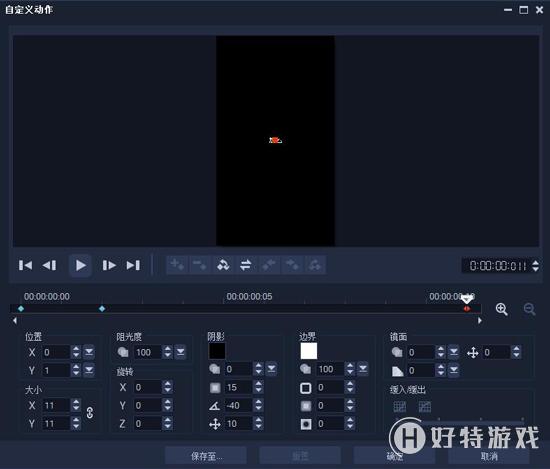
1)踩着音乐的鼓点节奏,输入“我、怎么、这么、好”几个字,分别右键自定义动作,由小放大。

图4:字体自定义动作
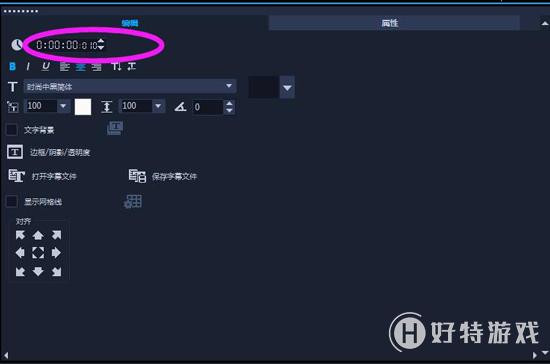
2)字块的时长控制在10帧以内,并在“这么”的字块上添加一个白色的色块,再把字体的颜色换成黑色。

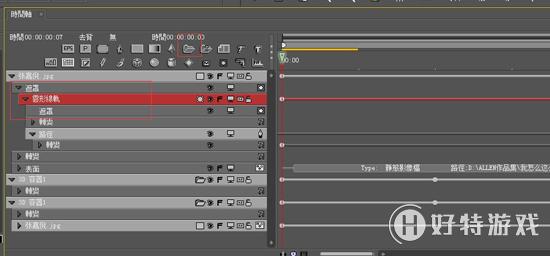
图5:画面区间时长
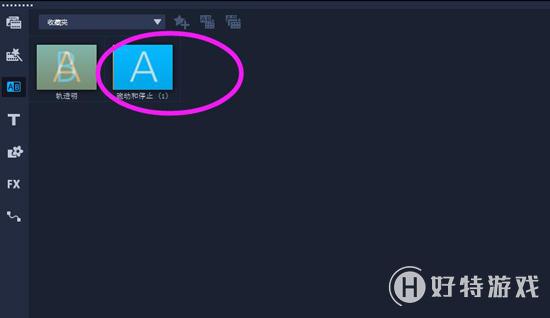
3)最后一个“看”字,添加“跑动和停止”的转场。

图6:添加转场效果
2、主体样式效果A接着“看”字后,添加一张人物图片,为这张图片同样添加“跑动和停止”转场。
1)添加一张时长为7帧的图片,轨道下方依次添加4个白色色块,摆放好色块的位置,调整它的大小,右键自定义动作。关于自定义动作的使用有不明白的,还可以参考:会声会影自定义动作使用讲解。

图7:色块自定义动作
2)将上面的通通复制放在后面,两者之间空点距离,为了有闪光的效果,再将它的位置调整一下,仍然设置自定义动作。

图8:色块的位置排列
最后将上面的两种样式再分别复制放到其后即可。
3、主题样式制作B
为了丰富它的样式效果,所以我们需要借助到G滤镜中的钢笔工具来完成,打开G滤镜工作面板。
1)导入图片进入轨道,点击钢笔工具,画一个三角形。

图9:三角形遮罩
2)将三角形拖入到图片的遮罩中并点击新增容器。

图10:添加容器
3)调整容器Y轴的位置,首关键帧调整到上方,向中间运动方可,另一半也参照此方法制作,制作完成后点击应用,返回主工作面板,将此色块再复制5份,最后一份略微调整它的长度。

图11:关键帧的运动
后续的其他效果均是在上述的效果中演化而来,总体的制作思路是遇到不规则形状,就用G滤镜来做就对了,毕竟钢笔工具是个好东西啊,那么本节课的教学到此就要结束了,想要学习更多的视频教程,还可以添加下方的会声会影中文服务微信公众号哦!

图12:会声会影中文服务
小编推荐阅读