HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本
制作HTML5视频方法

图1:会声会影基于html5网页视频输出下
在会声会影如何导出-基于HTML5的网页视频输出(上)中我们已经学会了HTML5视频导出方法的前六步,接下来我们继续学习它的制作:
七、在弹出的对话框中输入链接,点击“确定”完成设置。

图2:输入链接
八、切换至“分享”步骤面板,单击“创建HTML5文件”按钮。

图3:创建文件
九、弹出对话框,设置文件保存路径,然后单击“确定”按钮。

图4:设置路径
十、操作完成后,系统开始进行渲染。

十一、弹出提示对话框,单击“确定”按钮。

图7:确定
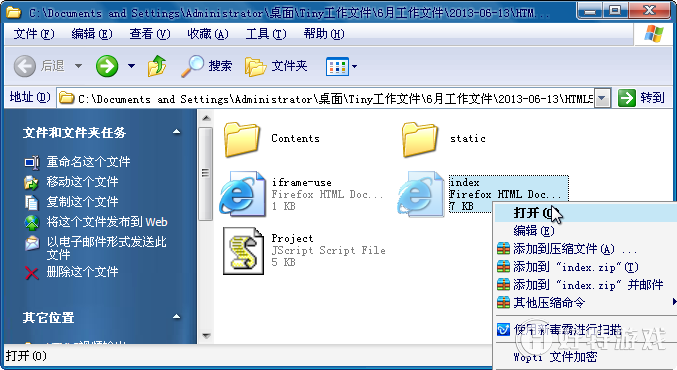
十二、执行操作后,即可将HTML5视频文件导出为网页播放。

图8:导出为网页
十三、打开网页,可预览效果。

图9:预览
现在你学会将基于HTML5视频导出为网页播放的方法了吗?去下载会声会影,自己操作一下。
小编推荐阅读| 会声会影教程大全 | |||
| 会声会影历史版本下载大全 | 会声会影案例教程大全 | 会声会影X10教程大全 | 会声会影X9教程大全 |
| 会声会影x8教程大全 | 会声会影X7案例教程大全 | 会声会影2018教程大全 | 会声会影X5教程大全 |