微信小程序开发工具使用教程来啦!很多网友还不会使用微信小程序的开发工具,那么微信小程序开发工具怎么用呢?下文小编给大家介绍一下!
微信小程序开发工具使用教程:
登陆微页官网,点击首页webapp即可开始进行制作。
1、点击创建新APP;
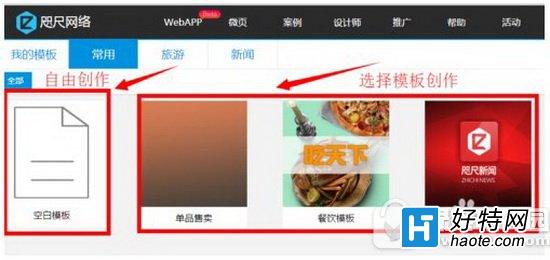
2、选择空模板,自由创作;
3、选择主题模板,更快速的创作出炫丽的应用号;


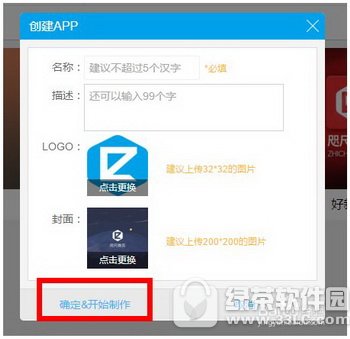
选择模板后,填写相关信息,点击开始制作进入制作界面


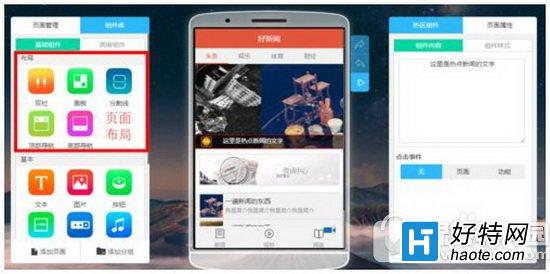
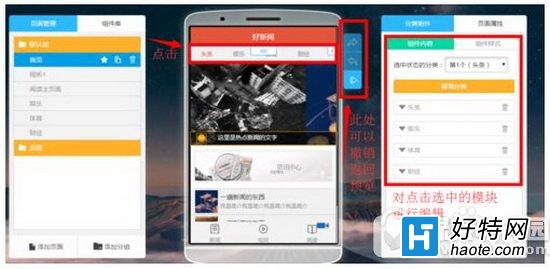
鼠标单击素材,可设置相应的组件内容及样式,同时可以撤销,返回及预览

点击组件库--基础组件--布局;里面的5个布局组件可以布局整个APP界面
1、双栏组件:用于布局,双栏分为两部分,默认每栏占50%,可调整占宽百分比,可往栏里拖部分基础组件
2、面板组件:可往面板拖部分组件,以此将拖进的组件分区域管理
3、顶部导航组件:固定于页面顶部的导航
4、底部导航组件:固定于页面底部的导航,导航项有图文和纯文字两种模式