WordPress的自定义域功能是比较强大灵活的,最近在折腾新主题,需要为软件栏目使用自定义域设置缩略图,这样就可以自己定义软件的图标,不会再调用首张图片,实现方法也很简单,记录一下,以后也用得到。
调用缩略图显示,在你需要显示缩略图的地方加入以下代码调用即可:
上面这段代码设置了缩略图加文章链接和class、alt这些属性,具体可以自己定制,当文章没有设置缩略图时会显示一张默认图片。附送一句缩略图显示样式美化,对应上面的img class="thumb",在你的CSS文件中加上这么一句可以设置缩略图显示位置和加上图片边框效果。
.thumb{float:left;margin:10px 10px 10px 0px;padding:4px;border:1px solid #ccc;}
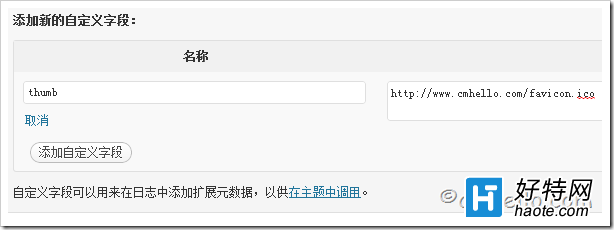
设置方法,打开文章编辑页面,在上方“显示选项”里勾选“自定义栏目”。然后在自定义栏目里输入一个缩略图使用的新栏目名称,如thumb,然后在值里输入缩略图地址,比如http://www.cmhello.com/favicon.ico,为防止以后如果更换域名要修改这里,我们可以不写前面的域名,直接写/后面图片地址就行,比如/favicon.ico。以后写文章设置缩略图时同样是这样设置。